[1]
[2]
2008-08-30 [Sat]
アニメーション画像を作る時、複数枚の画像を同じ位置に合わせて
切り抜くのって大変だなぁ・・・と思いませんか?
実は、とっても簡単な方法があります。

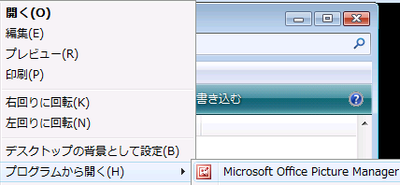
スクリーンショットを開く際に、Microsoft のPicture Managerを使います。
WinのMicrosoftに内蔵されているソフトだと思いますので、
たぶん、あるんじゃないかな~と。
ツールバーの「画像→トリミング」を選択する事で、
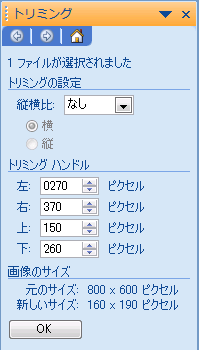
下記の表示が出るかと思います。
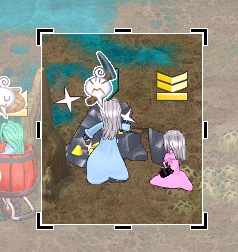
 こんな感じでスクリーンショットの
こんな感じでスクリーンショットの
上下左右にトリミングする
サイズの数字を入力します。
今回使用している
スクリーンショットは
800×600のサイズです。
最初の1枚は丁度いい位置に
調整してみてね。
はい。上下左右がトリミングされました。
 あとはOKを押すだけ。
あとはOKを押すだけ。
「ファイル」→「名前を付けて保存」を選択し、Jpegで保存します。
この後すぐに、別のスクリーンショットをトリミングする時は

Picture Managerの下に表示されている矢印から、
次の画像を選ぶと、すぐにトリミングするだけの作業に移れます。
この時、最初の画像で設定したトリミングサイズを忘れない事。
上下左右の数値をメモでもしておくといいかも。
名前を付けて保存を繰り返して、アニメ化させる画像を用意したら、
Picture Managerを閉じます。
この時、一斉に今まで加工した画像を保存するかの確認が出るので、
未加工のスクリーンショット画像も残したい場合は、いいえを選択して下さい。
画像に文字入れをする場合は、
Win搭載のペイントソフトで、文字入れ。
画像はPng形式で保存すると、画像が荒れません。

ペイントソフトで文字入れ後にJpeg保存すると、
画像がにじむので要注意。
後はGiamでアニメ化したら、gif保存で完成です。
Giamの使い方はコチラ(参照→動く画像を作ろう)

はい。これでぴったり揃った
姫○ストロングアニメの出来上がり!
切り抜くのって大変だなぁ・・・と思いませんか?
実は、とっても簡単な方法があります。
スクリーンショットを開く際に、Microsoft のPicture Managerを使います。
WinのMicrosoftに内蔵されているソフトだと思いますので、
たぶん、あるんじゃないかな~と。
ツールバーの「画像→トリミング」を選択する事で、
下記の表示が出るかと思います。
上下左右にトリミングする
サイズの数字を入力します。
今回使用している
スクリーンショットは
800×600のサイズです。
最初の1枚は丁度いい位置に
調整してみてね。
はい。上下左右がトリミングされました。
「ファイル」→「名前を付けて保存」を選択し、Jpegで保存します。
この後すぐに、別のスクリーンショットをトリミングする時は
Picture Managerの下に表示されている矢印から、
次の画像を選ぶと、すぐにトリミングするだけの作業に移れます。
この時、最初の画像で設定したトリミングサイズを忘れない事。
上下左右の数値をメモでもしておくといいかも。
名前を付けて保存を繰り返して、アニメ化させる画像を用意したら、
Picture Managerを閉じます。
この時、一斉に今まで加工した画像を保存するかの確認が出るので、
未加工のスクリーンショット画像も残したい場合は、いいえを選択して下さい。
画像に文字入れをする場合は、
Win搭載のペイントソフトで、文字入れ。
画像はPng形式で保存すると、画像が荒れません。
ペイントソフトで文字入れ後にJpeg保存すると、
画像がにじむので要注意。
後はGiamでアニメ化したら、gif保存で完成です。
Giamの使い方はコチラ(参照→動く画像を作ろう)
はい。これでぴったり揃った
姫○ストロングアニメの出来上がり!
PR
2008-08-23 [Sat]
少し前から、コチラ(AngelLoveOnlineブロガー倶楽部)の影響で、
ブログペットを飼い始めました。
私はリンクを控えているので、残念ながら、
ブロガー倶楽部には参加はしていないのですが・・・
興味のある方はぜひどうぞ♪
相方にはいつもいつも可愛がって貰っているので、
その仕返しに相方の名前をつけてみました。
時々、妙な言葉をしゃべります。
「シンボルー!」
「不手際ー!」
「め!」
「め」ってなぁに?「め」? 私、そんな日記書いたっけ?
まだ単語しかしゃべりませんが・・・うん。とってもかわいいです。
時々、こんな日記も書きやがります。

人の失敗をあげつらいおって。
これは相方の名前を付けたせい?
不手際だったのは自分が一番
良く分かってるんだからー!
せめて、ブログペットくらいは
自覚のないいぢめっこに
育たないでくれるといいなぁ。
(ノω・。)くすん。

でも・・・。
相方本人と違って
やっぱりかわいい・・・。
ブログペットを飼い始めました。
私はリンクを控えているので、残念ながら、
ブロガー倶楽部には参加はしていないのですが・・・
興味のある方はぜひどうぞ♪
相方にはいつもいつも可愛がって貰っているので、
その仕返しに相方の名前をつけてみました。
時々、妙な言葉をしゃべります。
「シンボルー!」
「不手際ー!」
「め!」
「め」ってなぁに?「め」? 私、そんな日記書いたっけ?
まだ単語しかしゃべりませんが・・・うん。とってもかわいいです。
時々、こんな日記も書きやがります。
人の失敗をあげつらいおって。
これは相方の名前を付けたせい?
不手際だったのは自分が一番
良く分かってるんだからー!
せめて、ブログペットくらいは
自覚のないいぢめっこに
育たないでくれるといいなぁ。
(ノω・。)くすん。
でも・・・。
相方本人と違って
やっぱりかわいい・・・。
2008-07-31 [Thu]
ムービー動画編集が流行っている中で、
未だにローカルなアニメーション画像を作っている蒼です。
これはこれで、いいんだからっ!
ソフトはこちらでGIAMをDLして下さい。(DLは自己責任で)
まずは、アニメ化したい画像を用意します。


画像を切り抜くのはWIN搭載のペイントソフトで十分かな。
同じ位置で切り抜く様に注意して下さい。
(GIAMでも位置調整は出来ますが省略。)
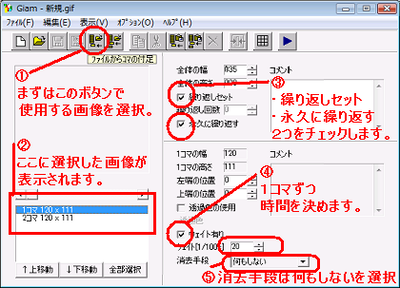
GIAMを起動するとこんな感じ。

①ファイルから画像を付けたし を選択して使いたい画像を登録します。
本来ならば、左から2番目の開くから使うのですが、
このボタンを使うと、BMP、PING、JPGも使えるので優れもの。
これで使用したい画像を何枚も取り込んで下さい。
②選択した画像がちゃんと登録されているかを確認します。
1コマ、1コマ、サイズが揃っているか確認をして下さい。
1コマ、2コマと選択をすると、左上の灰色部分に画像が表示されます。
ここで、位置が揃っているかも確認できます。
③繰り返しセット、永久に繰り返すにチェックを入れます。
ここを指定してしまうと、指定した回数だけしか動きません。
面倒なので、両方チェックを入れるがよろしいかと。
④ウェイト有りにチェックを入れ、1コマ1コマ、時間を決めていきます。
左の1コマ 2コマと表示されてる部分を選択し、
1つの画像を表示している時間を決めます。
同じ様な画像であれば、時間は一緒でいいんじゃないかな?
 このボタンで、プレビューアニメを確認できます。
このボタンで、プレビューアニメを確認できます。
ウェイト指定はこれを見ながらやるといいかも。
数値が大きいほど動きが遅くなります。
⑤消去手段
透過画像を作る時に使います。
ALOのネタをアニメーション化するならば、特に必要無。
⑥保存
ファイルをクリックし、名前を付けて保存を選択します。
後は好きな名前を付けるだけ。ファイルの拡張子はGIFを選んでください。
 コサックダンスの出来上がり。(協力:桃さん)
コサックダンスの出来上がり。(協力:桃さん)
画像2枚使用
ウェイト各20
その他のアニメーションGIF画像。

ガス噴射(協力:ち○○○なさん)
画像3枚使用
各ウェイト25

にゃんこ採集中。(協力:見知らぬ人)
画像4枚使用。
各ウェイト27
アニメーション画像は並べると鬱陶しいな・・・(笑)
未だにローカルなアニメーション画像を作っている蒼です。
これはこれで、いいんだからっ!
ソフトはこちらでGIAMをDLして下さい。(DLは自己責任で)
まずは、アニメ化したい画像を用意します。
画像を切り抜くのはWIN搭載のペイントソフトで十分かな。
同じ位置で切り抜く様に注意して下さい。
(GIAMでも位置調整は出来ますが省略。)
GIAMを起動するとこんな感じ。
①ファイルから画像を付けたし を選択して使いたい画像を登録します。
本来ならば、左から2番目の開くから使うのですが、
このボタンを使うと、BMP、PING、JPGも使えるので優れもの。
これで使用したい画像を何枚も取り込んで下さい。
②選択した画像がちゃんと登録されているかを確認します。
1コマ、1コマ、サイズが揃っているか確認をして下さい。
1コマ、2コマと選択をすると、左上の灰色部分に画像が表示されます。
ここで、位置が揃っているかも確認できます。
③繰り返しセット、永久に繰り返すにチェックを入れます。
ここを指定してしまうと、指定した回数だけしか動きません。
面倒なので、両方チェックを入れるがよろしいかと。
④ウェイト有りにチェックを入れ、1コマ1コマ、時間を決めていきます。
左の1コマ 2コマと表示されてる部分を選択し、
1つの画像を表示している時間を決めます。
同じ様な画像であれば、時間は一緒でいいんじゃないかな?
ウェイト指定はこれを見ながらやるといいかも。
数値が大きいほど動きが遅くなります。
⑤消去手段
透過画像を作る時に使います。
ALOのネタをアニメーション化するならば、特に必要無。
⑥保存
ファイルをクリックし、名前を付けて保存を選択します。
後は好きな名前を付けるだけ。ファイルの拡張子はGIFを選んでください。
画像2枚使用
ウェイト各20
その他のアニメーションGIF画像。
ガス噴射(協力:ち○○○なさん)
画像3枚使用
各ウェイト25
にゃんこ採集中。(協力:見知らぬ人)
画像4枚使用。
各ウェイト27
アニメーション画像は並べると鬱陶しいな・・・(笑)
